HTML Introduction
HTML, or HyperText Markup Language, is the bedrock of the web. It's a markup language that structures and presents content online, defining a web page's layout, including text, images, links, and more.
Key Concepts
- HTML is a markup language used to structure and present content on the web.
- Web pages are written in HTML and define the page's structure and layout.
- HTML uses tags (elements) to describe various page elements like headings, paragraphs, and links.
- HTML documents have a hierarchical structure with <html>, <head>, and <body> sections.
- Elements can have attributes that provide additional information about the element.
- Creating a basic HTML page involves defining elements such as <html>, <head>,and <body>.
Creating Your First HTML Page
To create your first HTML page, you can use a simple text editor (like Notepad on Windows or TextEdit on macOS) or a code editor. Here's a basic HTML template:
- <!DOCTYPE html> declares the document type.
- <html>is the root element.
- <head>contains metadata like the page title.
- <body>contains the visible content.
Save this file with an ".html" extension and open it in a web browser to see your first
HTML page.
HTML is the cornerstone of web development, and understanding its basics is
the first step in creating web pages and applications. As you progress through this tutorial,
you'll learn more about HTML elements, attributes, and how to structure web content effectively.
Continue your HTML learning journey by exploring the various HTML elements and attributes
in our tutorials. You can also practice your skills using the interactive code editors provided
throughout the tutorials.
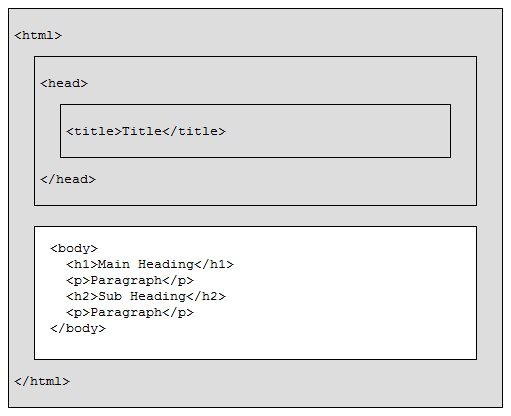
HTML Page Structure
Below is a visualization of an HTML page structure:

Ready to dive in? Let's explore the world of HTML!